Enhancing User Experience and Driving Conversion Growth: HubSpot Case Study

HubSpot is a leading software company that provides tools and services for marketing, sales, and customer service. Its mission is to help businesses grow by transforming their approach to inbound marketing and customer engagement. Back in 2016, HubSpot went through a major revamp of its website. The fact that users were not fully satisfied with the overall experience but engagement in numbers was good sparked some introspection on their current user experience. They went from multiple small iterations to bigger ones, step by step, by collecting data from their users. This led them to put more thoughtfulness into their designs, which we are going to talk about after this little introduction. The whole revamping sounds ambitious when we are talking about a brand that had almost 10 Million visitors per month and revenue of more than 270 Million per year. It gets even more complex when you have a diverse audience to address, which includes consumers across 90+ countries.
Setting up goals and expectations:
Before starting off with anything, Hubspot knew that it must be aligned with what it wanted to achieve during this aggressive timeline. From what we learned after going through their case study, The following expectations and goals were aimed:
- Improve User Experience: The goal was to address the design debt and enhance the overall user experience of HubSpot.com. This means creating consistent design patterns, improving navigation flows, and ensuring that critical parts of the website received the expected response and were connected seamlessly.
- Increase Conversions: By applying the learnings from previous experiments across the entire website, HubSpot's aim was to boost conversions. The goal was to optimize the conversion flow and establish a strong foundation for ongoing conversion rate optimization (CRO) efforts.
- Adapt to Multi-Product, Internationalisation, and Accessibility: With the launch of the HubSpot Growth Stack and the availability of free versions of their products, HubSpot needed to rethink how they introduced and onboarded users into their product offerings. The revamp would address these changes and ensure a seamless experience for users worldwide.
- Refactor Critical Pages: An audit revealed the need to redesign approximately 70 critical pages on HubSpot.com. This was planned to be completed within a tight timeline of three months in preparation for the launch at INBOUND.
- Validate with an MVP: Before diving into the ambitious revamp, HubSpot wanted to validate the concept and ensure it was the right approach. They planned to develop a minimum viable product (MVP) and gather feedback to confirm the viability and effectiveness of their proposed changes.
By setting these goals and expectations, HubSpot aimed to enhance the user experience, increase conversions, adapt to product changes, and revamp critical pages to support its business objectives.
The Proof of Concept:

The beginning and the stages:
With their idea and the need being validated, It was time to work on this revamp with a group handling different areas of it. The role of expertise was evident—quite crucial, that is. A lean and focused group called SWAT was formed along with three stakeholders to move forward with decision-making.
With the initial steps like setting goals and assigning roles, This journey of refactoring the website reached its goal by following the stages mentioned below:
Research
From the very start, one thing was clear: first, they needed to simplify the user flows, specifically the conversion flows. With this, the audit was necessary, and they followed that path. Multiple flows across their products were assessed. They learned that the flows that were simpler tend to convert more than the ones that were complex; at least that's what the numbers suggested.
UX Changes
Hubspot started to look at the journeys, and it gave an idea of how confusing the flows were. Hubspot presents itself as someone who takes criticism in a positive way, no matter what the tone is. Their user base did give them clear but harsh feedback over the internet, but as we know, this was for some better change. The same customers and some outliers were reached out to in order to gain a better understanding of why users were so angry. Mixed with some studies, the result was to create a get-started flow that would provide free demos of their products to the users. Later, attention was shifted to the critical pages, which were reduced to 39 from 70.
Role of content
UI changes
Although Hubspot thought that illustrations would be a game changer for them, The testing revealed the opposite. Users did not like the use of illustrations, as they did not resonate with the brand. Later, it was dropped from the designs. To conclude this, they did experiment with 12+ illustration styles, but none were welcomed. The team also realized that clean and clear designs performed better than fancy ones. In conclusion, Over 100 wireframe iterations, 60 visual designs, and 4 prototypes were produced. Testing included conversion, aesthetic preferences, and accessibility assessments. The designs were refined based on the testing results before starting to develop. Throughout the process, HubSpot emphasized the importance of considering user perspectives and letting their preferences guide the design direction.
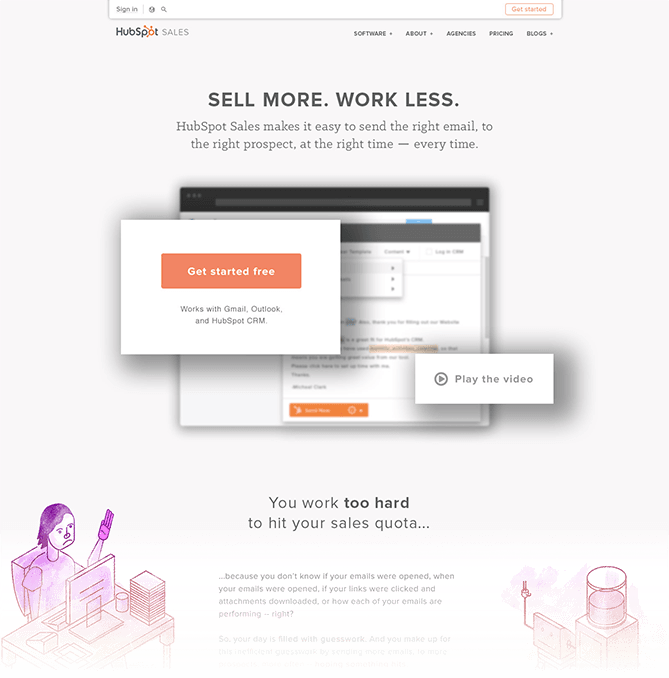
Earlier, in the research phase, it was revealed that Hubspot's users prefer to learn about the software through videos, which is indicated in the heatmap provided below. Their count was more than 50% of their consumers. The video CTA itself was an important point of interaction after the MVP was launched. According to HubSpot, the video only increased conversions by 300%.
Development:
Agreeing upon all the changes, which included updated conversion flows, the introduction of a few new flows, content and messaging, better loading, and their global style guide, the development took off. Their developer's team did work hard to make sure the launch went smoothly and perfectly. As a result, their live website was in an optimal state compared to the previous experience.
What difference did it make?
After the launch, they diligently tracked different conversion paths using tools. The data revealed via their dashboard uncovered some impressive findings:
- The new "Get Started" flow on HubSpot.com doubled the conversion rate.
- The redesigned demo landing page showed a remarkable 57% improvement in conversion compared to the previous design.
- Demo requests saw a significant 35% increase in total volume, indicating a rise in high-quality marketing-qualified leads.
- Sales chat volume experienced a notable 38% increase, while inbound call volume doubled, indicating higher engagement through channels with a high closing rate.
- As a result, there was a substantial 27% rise in product signups in terms of overall volume, leading to increased revenue and user retention.
Conclusion:
HubSpot recognized the need for change and used data and feedback to improve the user experience. Setting clear goals and expectations lays the foundation for success. This website revamp project demonstrates the power of prioritizing user experience in design, resulting in remarkable performance improvements. Additionally, HubSpot's success highlights the importance of expertise that goes beyond surface-level design and understands the purpose behind creative choices. By understanding the "why" of UX design, thoughtful and impactful experiences can be created, resonating with users and achieving desired outcomes. True UX brings value to users and businesses alike.
Liked what you read? Don’t forget to share: