From Buttons to Voice: Optimising Interactions for Smart TV Interfaces

We just had one of our weekly design team workshops, where we share and debate our latest ideas, trends, and general thoughts and observations. What drew our interest right away was our chat on smart TVs and how we've all had very diverse experiences with them. After learning about the process involved in making a smart TV app, we were compelled to produce an article on the subject. As a result of our investigation into the topic, we have some fascinating learnings to share with you.
First, we'll talk about how interactions factor into the process of designing user-friendly interfaces.
The interactive nature of modern cinematic experiences will be our first topic of discussion. Today, navigating the smart TV menu may be quite a complicated process. The sheer variety of possibilities is dizzying, and it's no simple task to make sense of everything while maintaining fluid navigation. Interaction design is a key factor in simplifying this process. The little interactions help the user get what they want done, whether that's viewing an entire season of a show or just trying to get through a YouTube video as soon as possible.
The most commonly used interactions include:
- Button-based:
A button-based interface gives viewers complete agency over their viewing experience, from picking a program to watching it to the point where they may claim to have "binge-watched" it. Some examples of this kind of interaction include playing and pausing media, adjusting the volume, opening the settings menu, and returning to the homepage with a single click.

- Voice-based: You may have experienced the convenience of a digital assistant like Alexa or Siri firsthand. The user may just use vocal instructions instead of their hands. We share everyone else's gratitude that the world has been endowed with this revolutionary technology that allows us to manage our media, open applications, and find specific pieces of information just by speaking to our devices and the internet.

- Point-and-click interactions: Interactions based on pointing and clicking simplify the use of a smart TV. Using a specialized remote or input device allows you to navigate the screen without having to press any buttons. You can activate an on-screen feature by clicking a button after pointing at it, such as an app or a menu choice. A TV remote acts like a computer mouse. Compared to just pressing buttons on the remote, this approach is more precise and intuitive. It facilitates the navigation of graphical user interfaces (GUIs), such as menus, selections, and buttoned programs.

In addition to interactions, the significance of an aesthetically pleasing UI and exceptional user experience design should not be underestimated when engaging with large screens. The UI's visual appeal and the seamless experience it provides greatly influence the way users interact with these screens and consume content. Some of the factors we are going to talk about that ensure the smooth flow of a journey is as follows:
- A visually appealing UI: Using the aesthetic-usability effect (where users tend to perceive visually attractive products as more usable), a well-designed UI creates a positive first impression and sets the tone for the overall user experience. It involves carefully placing elements in a way that makes sense to the user, considering factors such as button placement, content organization, and color choices that are pleasing to the eye and usable.
- User-friendly navigation: Intuitive navigation elements, such as easily identifiable menus and icons, play a crucial role in guiding users through the interface. Consistency in layout and clear visual cues help reduce cognitive load and make it easier for users to navigate the content-rich environment of smart TVs.
- Content discoverability: The ability to easily find desired content is essential for an enjoyable user experience. Designing interfaces that assist users in discovering relevant content, whether through personalized recommendations or intuitive search functionalities, helps alleviate the feeling of being overwhelmed and enhances user satisfaction.
- Feedback loops for user awareness: Providing feedback loops throughout the user journey is crucial to keeping users informed at all times. This can include visual cues, progress indicators, and interactive elements that provide real-time updates. Feedback loops create a sense of transparency and help users understand the system's response to their actions, ensuring a smooth and informed interaction.
- Accessibility considerations: Designing for smart TVs presents unique challenges, particularly in accommodating users who interact with the device from a distance. Ensuring inclusivity and accessibility through user inputs such as remotes, voice commands, touch, and gesture controls enhances the overall UX and widens the reach of the interface.
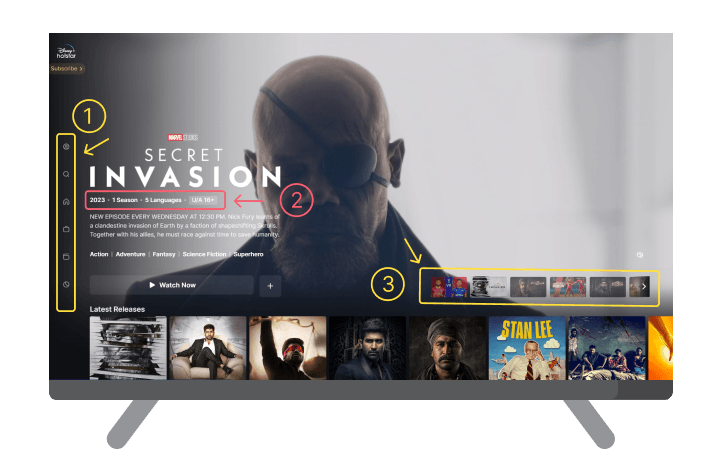
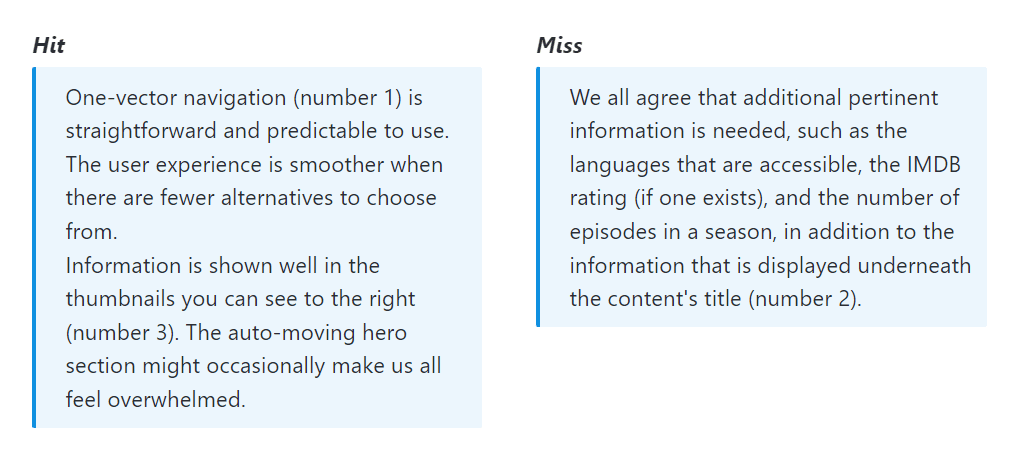
Let's view this example of the Hotstar app from a UI perspective:

You can notice that I used certain numbers, shapes, and colors if you look closely at the image above. One of the apps we evaluated during our design session for this topic was Hotstar. In our own experiences, the following frequent hits and misses were observed:

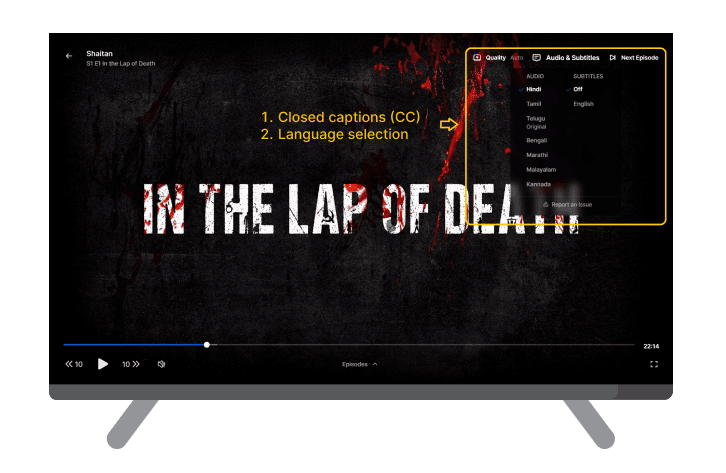
Another example from an accessibility perspective:

Two of the accessibility features applied for inclusion are demonstrated in this example:
- Closed captions: Deaf or hard-of-hearing people who use smart TV apps benefit from closed captioning or subtitles. Users may follow conversations, aural cues, and other audio information by seeing text next to video footage.
- Language choice: This unique feature ensures that people with limited reading comprehension and other language requirements may understand the material they desire.
However, it is important to note that closed captions are just one form of accessibility feature and may not cater to the specific needs of all individuals. For example, those who are deaf-blind may require tactile communication methods like braille or sign language. Similarly, individuals with cognitive disabilities may require additional support or alternative formats for better comprehension. Therefore, while closed captions are a valuable tool for many, it is crucial to consider and address the diverse needs of all individuals when striving for inclusivity in communication.
In the ever-expanding world of smart TVs, good UX design is paramount. It enhances user satisfaction, promotes content consumption, and builds brand loyalty. By embracing the principles of interaction design, aesthetic appeal, intuitive navigation, content discoverability, user feedback, and accessibility, designers can create smart TV experiences that captivate and delight users. The future of smart TV design lies in understanding user expectations, adapting to evolving technologies, and continuously striving for exceptional user experiences.
Liked what you read? Don’t forget to share: